Baldige Umstellung auf den neuen Google-Index – Das sollte Sie beachten.
Die Umstellung auf Googles neuen Index steht kurz bevor. Dann wird das Motto „Mobile First“ gelten, und Google wird die Rankings auf Basis der mobilen Webseitendarstellung berechnen. Wer die eigene Webseite gemäss den neuen Anforderungen umstellen möchte, sollte jetzt damit anfangen. Was dabei zu beachten ist, zeigt dieser Beitrag.
Warum überhaupt ein neuer Google-Index?
Mit der Umstellung auf einen neuen Index dürfte Google mehrere Ziele verfolgen. Der offensichtlichste Grund ist sicherlich der wachsende Anteil mobiler Nutzer. Diese sollen Ergebnisse sehen, die für die Darstellung auf dem Smartphone oder Tablet optimiert sind. Dafür wird der neue Index sorgen.
Zudem wird Google diese Umstellung sehr wahrscheinlich dazu nutzen, weitere Optimierungen am Index vorzunehmen. Dazu könnten schnellere Methoden zur Indexierung und zur Auslieferung der Suchergebnisse in Verbindung mit dem Einsatz moderner Soft- und Hardware in den Rechenzentren zählen.
Welche Gründe auch immer den Ausschlag für die Einführung des neuen Indexes gegeben haben: Für die Webseitenbetreiber ist es jetzt höchste Zeit, sich damit zu beschäftigen und darauf einzustellen. Sie müssen mit Rankingverlusten rechnen, sollten ihre Seiten nicht auf die Darstellung auf Mobilgeräten optimiert sein. Die gute Nachricht lautet: Es ist noch etwas Zeit, die nötigen Änderungen vorzunehmen.
Zunächst aber noch ein Hinweis zum Zeitplan der Umstellung: Google hat keinen genauen Termin dafür genannt und wird das vermutlich auch nicht tun. Es steht viel mehr zu erwarten, dass die Umstellung nach und nach erfolgt, und dass die Webseiten einzeln und nacheinander umgestellt werden. Dabei werden solche Seiten zuerst umgestellt, die bereits den Ansprüchen an die mobile Darstellung genügen, denn Google möchte die Auswirkungen des Wechsels so gering wie möglich halten.
Wie sollte eine Webseite im Hinblick auf den „Mobile First“-Index gestaltet sein?
Responsives Design
Google hat zu dieser Frage eine klare Empfehlung ausgesprochen: Idealerweise sollten Webseiten responsives Design nutzen. Das bedeutet, dass es pro Seite nur eine URL gibt, die sowohl von Desktop-Rechnern als auch Mobilgeräten genutzt werden kann. Die Seite passt sich dann jeweils an die Bedingungen des anzeigenden Geräts an. So ist sichergestellt, dass eine Seite sowohl auf kleinen Bildschirmen von Smartphones als auch auf grossen Displays von Desktop-Monitoren und sogar TV-Geräten gut aussieht. Die Umstellung auf das responsive Design ist in den meisten Fällen mit einem überschaubaren Aufwand zu schaffen. Meistens genügt es, ein passendes Template im Content Management System zu installieren. Für WordPress, Joomla und andere gibt es eine riesige Auswahl solcher Templates. Natürlich sollte eine solche Umstellung nach Möglichkeit nicht am Live-System vorgenommen werden, sondern zuerst auf einem Testserver geprüft werden.
Separate, mobilfreundliche Variante
Die Wahl muss aber nicht unbedingt auf das responsive Design fallen. Möglich ist auch das Einrichten einer separaten, mobilfreundlichen Variante der Webseite, die man zum Beispiel unter einer „m.“-Subdomain betreibt. Dieses Verfahren ist allerdings mit einem gewissen Zusatzaufwand verbunden, weil zwei Varianten der Seite parallel gepflegt und getestet werden müssen. Vor allem muss sichergestellt sein, dass auf der mobile Variante immer alle wesentlichem Inhalte der Desktop-Variante verfügbar sind.
AMP-Variante
Alternativ besteht auch die Möglichkeit, eine AMP-Variante der Webseite anzulegen. AMP steht für „Accelerated Mobile Framework“ und ist ein Gerüst aus einem begrenzten HTML- und JavaScript-Befehlssatz unter Benutzung eines Content Delivery Networks (CDN) für die schnellere Auslieferung der Daten. Der grösste Vorteil von AMP-Seiten liegt in ihrem geringeren Datenvolumen. Davon profitieren vor allem Nutzer mit einer schlechten Internetanbindung, wie sie in vielen mobilen Netzen nach wie vor üblich ist.Laut Google ist es kein Problem, eine AMP-Seite als Hauptversion einer Seite für die Darstellung auf Mobilgeräten festzulegen – man muss aber auch hier darauf achten, dass alle relevanten Inhalte angezeigt werden. Schliesslich besteht auch die Möglichkeit, auf Serverseite zu entscheiden, welches HTML ausgespielt werden soll. Wenn eine Seite dann zum Beispiel mit einem Smartphone aufgerufen wird, erkennt der Server dies und liefert das passende HTML aus. Der Vorteil dieser Lösung, im Vergleich zu einer separaten Mobilvariante, liegt darin, dass keine zusätzliche Subdomain benötigt wird.
Wenn bereits eine separate Mobilvariante besteht
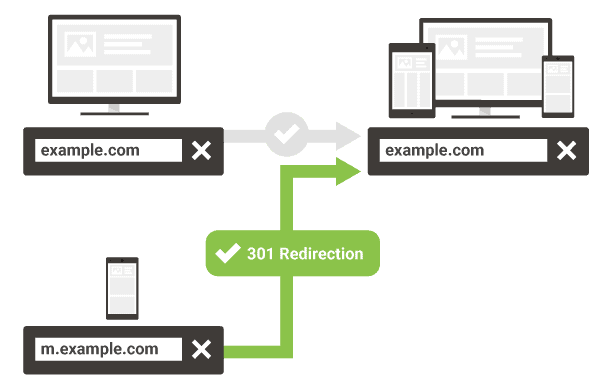
Wie bereits beschrieben, empfiehlt Google den Einsatz des responsiven Designs. Wenn schon eine separate „m.“-Variante besteht, kann man dennoch auf das responsive Design wechseln. Dann aber gilt es, einiges bei der Umstellung zu beachten. Google hat dazu Tipps veröffentlicht. Dazu gehören vor allem diese Massnahmen in folgender Anordnung:
- Aufsetzen einer responsiven Seite
- Einrichten von Redirects, die von den alten, mobilen URLs auf die URLs zeigen, unter denen die responsive Seite läuft
- Entfernen aller mobilspezifischen Konfigurationen wie Vary-HTTP-Header
- Einrichten von Canonical Links, die jeweils auf sich selbst zeigen (man spricht hierbei auch von selbstreferenzierenden Canonicals)

Umstellung auf responsives Design – Quelle: Google
Übrigens ist es nach einer solchen Umstellung nicht erforderlich, einen Adresswechsel per Google Search Console durchzuführen – vorausgesetzt, die Redirects und Canonicals wurden richtig gesetzt.
Weiter Informationen zum möglichen Starttermin von Googles neuem Index
Wie bereits beschrieben wird es wahrscheinlich keinen festen Termin geben, zu dem der Wechsel auf den neuen Index stattfinden wird.
Google ist viel daran gelegen, die Umstellung möglichst reibungslos zu vollziehen. Daher werden bereits gut vorbereitete Seiten zuerst umgezogen. Offenbar wurden einige Seiten bereits umgestellt oder zumindest in eine Vorab-Version des Indexes aufgenommen, denn Google testet den neuen Index schon jetzt live. Das hat Johannes Müller in einem aktuellen Webmaster-Hangout mitgeteilt.
Zudem soll der Wechsel vermutlich auf Host-Basis erfolgen. Das bedeutet, dass pro Webseite nacheinander die einzelnen bestehenden Subdomains umgestellt werden – zum Beispiel erst die „www“-Variante und dann die Domain ohne „www“.
Fazit
Auch wenn es noch keinen festen Umstellungstermin gibt und vermutlich auch nicht geben wird, ist es jetzt an der Zeit, sich mit den Konsequenzen der Umstellung auf Googles neuen Index zu befassen. Webseiten, die noch nicht mobilfreundlich sind, sollten kurzfristig für die Darstellung auf Mobilgeräten optimiert werden. Zu bevorzugen ist dabei die Verwendung des responsiven Designs, doch auch eine separate Mobilversion, die wahlweise mit Hilfe von AMP gestaltet werden kann, ist eine Möglichkeit. Für die Migration auf das responsive Design hat Google Tipps veröffentlicht, mit denen dieser Schritt vereinfacht werden soll.
Brauchen Sie Unterstützung?
Haben Sie weitere Fragen zur Umstellung auf den neuen Google-Index? Möchten auch Sie Ihre Website für „Mobile First“ vorbereiten? Brauchen Sie Unterstützung bei der Umsetzung der oben genannten Massnahmen?
Online-Marketing Erfahrung seit 28 Jahren, in 87 Ländern
- 28 Jahre Erfahrung mit Suchmaschinenmarketing
- Lokale Spezialisten in 87 Ländern mit langjähriger Erfahrung (z.B. in China)
- Spezialisten mit Branchenerfahrung und Ausrichtung auf Ihre Businessziele
- Top-Positionen für die umsatzstärksten Suchbegriffe
- Sie erhalten neue Kunden, ohne Folgeinvestitionen.
- Sie erfahren, wie Sie Ihren Umsatz am stärksten erhöhen können.
- Sie profitieren von Erfahrungen in Ihren Exportmärkten.
- Sie profitieren von bewährten Prozessen.
- Weil Sie von jahrelanger Marketing- und Vertriebserfahrung profitieren und weil wir über breit aufgestellte Branchenkenntnisse verfügen.