Responsive
 Die wesentliche Eigenschaft von Webseiten mit responsive Design ist, dass sich diese Seiten an die Möglichkeiten des jeweils genutzten Gerätes anpassen. Diese Webseiten können also sowohl auf Smartphones und Tablets als auch auf Desktop-PCs optimal genutzt werden. Google empfiehlt Responsive Design übrigens im Zusammenhang mit der gerade eingeführten Mobile First-Indexierung. Lesen Sie dazu auch: Google Mobile First – die Umstellung auf mobile Indexierung.
Die wesentliche Eigenschaft von Webseiten mit responsive Design ist, dass sich diese Seiten an die Möglichkeiten des jeweils genutzten Gerätes anpassen. Diese Webseiten können also sowohl auf Smartphones und Tablets als auch auf Desktop-PCs optimal genutzt werden. Google empfiehlt Responsive Design übrigens im Zusammenhang mit der gerade eingeführten Mobile First-Indexierung. Lesen Sie dazu auch: Google Mobile First – die Umstellung auf mobile Indexierung.
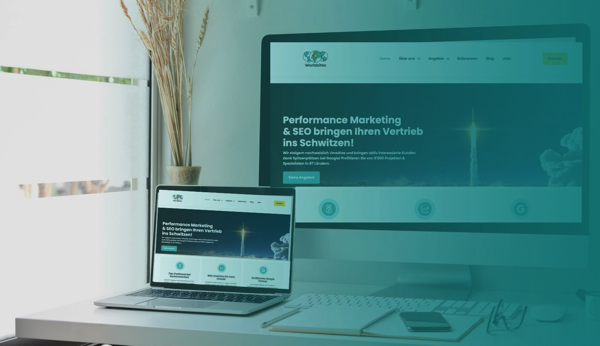
Das heisst solche Websites sind sowohl auf dem Desktopcomputer, wie auch auf dem Tablet, dem Fernseher oder dem Smartphone so dargestellt, dass sie für den Benutzer in einem guten Erscheinungsbild auftauchen. Dabei betrifft es vor allem die Anordnung und Darstellung verschiedener Elemente, wie Navigation, Seitenspalten und Texte, aber auch die verschiedenen Eingabemethoden wie die Maus oder den Touchscreen.
Eine responsive Website besitzt auch die Eigenschaft, dass sie auf verschiedene Fenstergrössen in einem Browser dynamisch reagiert. Daher muss eine Website die z.B. auf dem Smartphone oder dem Tablet gut dargestellt wird, nicht zwingend responsive sein. Es könnte sich auch einfach um eine mobile Subdomain der Seite handeln. Der Nachteil einer solchen Domain ist einfach, dass Inhalte immer auf beiden Versionen (Desktop und Mobile) angepasst werden müssen.
Die Eigenschaft, dass Websites für mobile Geräte optimiert sind, hat auch Auswirkungen im Google-Ranking. Mehr dazu erfahren sie im Artikel Google Mobile-Update: Optimierte Webseiten ranken besser.
In unserem Online-Marketing Glossar finden Sie Erläuterungen zu weiteren Begriffen und weiterführende Informationen dazu.