Google Analytics kann sehr nützlich sein, um Daten über den Traffic Ihrer Webseite zu sammeln und zu analysieren, aber nur, wenn es korrekt eingerichtet ist.
Google Analytics ist trotz anhaltender Kritik wegen möglichen Datenschutzproblemen noch immer das mit Abstand beliebteste Werkzeug zur Messung von Besucherströmen auf Webseiten und Apps. Das liegt sicherlich daran, dass Google Analytics für kleine und mittelgrosse Webseiten kostenlos zur Verfügung steht und mehr bietet als die meisten Tools welche bezahlt werden müssen. Nach einer Anpassung auf die eigenen Ziele und die eigene Website stehen bereits nach kurzer Zeit wertvolle Entscheidungsgrundlagen zur Verfügung.
Allerdings sollte man im Zuge der Installation bestimmte Vorkehrungen treffen, um rechtliche Risiken zu begrenzen, die sich aus einer möglichen Verletzung des Datenschutzes ergeben können. Per Google Analytics lassen sich die verschiedensten Daten zur Nutzung von Webseiten und Applikationen erfassen. Neben der Zahl der Seitenzugriffe, der Verweildauer und der Absprungrate erhält man auch demographische Angaben wie zum Beispiel zum Alter oder dem Geschlecht der Besucher. Je nachdem, welche Art von Property (Webseite, App) gemessen werden soll, unterscheiden sich die nötigen Schritte geringfügig.
Konten und Properties in Google Analytics
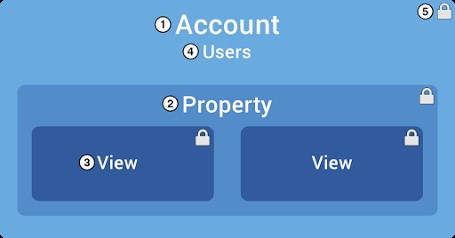
Google Analytics basiert auf einer Hierarchie verschiedener Verwaltungseinheiten. Auf der obersten Ebene steht das Konto, mit dem der Zugriff auf Google Analytics stattfindet. Darunter befinden sich die Properties: Mit ihnen werden Webseiten, Apps und andere Systeme erfasst, die per Google Analytics überwacht werden sollen. Unterhalb der Properties können verschiedene Views oder Datensichten eingerichtet werden, die jeweils einen unterschiedlichen Blickwinkel auf die Daten erlauben – etwa dann, wenn man nur die mobilen Nutzer erfassen möchte. Ein Konto kann eine oder mehrere Properties umfassen, die wiederum über eine oder mehrere Views verfügen können. Nutzer können auf Konten-, Property- oder View-Ebene hinzugefügt werden.
Den Zusammenhang zwischen Konten, Properties, Views und Nutzern zeigt das folgende Schaubild:

Abbildung 1: Konten, Properties, Views und Nutzer in Google Analytics
Neue Property anlegen
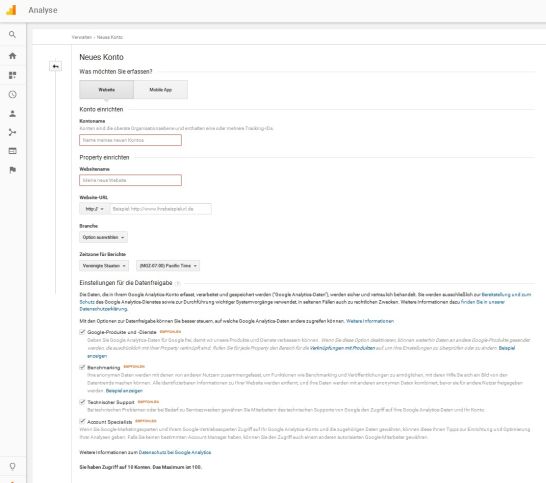
Um eine Webseite oder eine App per Google Analytics zu tracken, muss zunächst einmal ein Konto in Google Analytics angelegt werden. Das geschieht im Bereich „Verwalten / Neues Konto“:
Zusätzlich muss für jede zu überwachende Webseite oder App eine neue Property angelegt werden. Das kann auf derselben Seite geschehen, auf der auch das Konto angelegt wird.
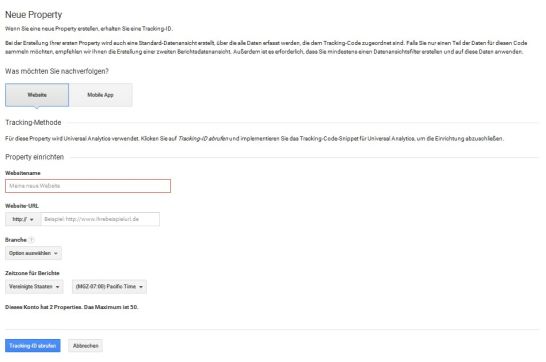
Sollte bereits ein Konto bestehen, kann man auch direkt in den Bereich „Verwalten / Property“ wechseln und dort im Dropdown-Menü den Punkt „Neue Property erstellen“ wählen. Die folgende Seite sieht dann so aus:
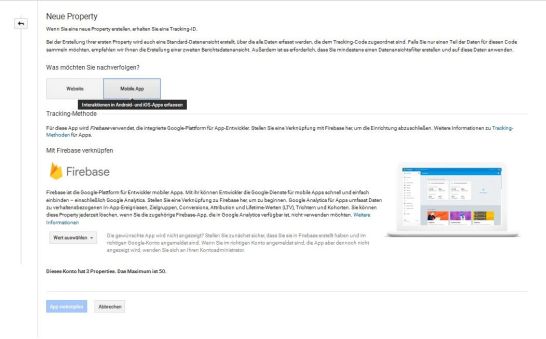
Hier muss zunächst der passende Reiter gewählt werden. Zur Auswahl stehen „Website“ und „Mobile App“.
Property für Webseite anlegen
Um eine neue Property für eine Webseite anzulegen, muss der Name der zu überwachenden Webseite eingetragen werden. Der Kontoname ist dabei die oberste Organisationsebene innerhalb von Google Analytics.
Neben dem Webseitennamen wird ausserdem die URL der Webseite benötigt. Wichtig ist auch die Unterscheidung von http oder https. Zusätzlich können noch die Branche und die passende Zeitzone gewählt werden.
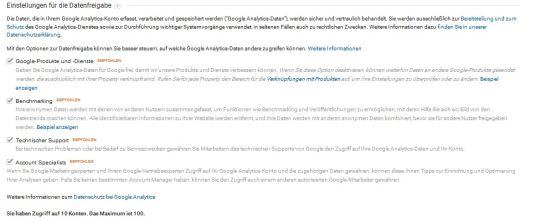
Wichtig ist der darunter befindliche Bereich „Einstellungen für die Datenfreigabe“. Hier kann bestimmt werden, welche Dienste Zugriff auf die vom Google Analytics erfassten Daten erhalten sollen. Zwar gibt Google an, die Daten in der Regel nur für die Bereitstellung und zum Schutz der eigenen Zwecke zu nutzen, allerdings gibt es hier eine Einschränkung: Google erwähnt, dass die Daten in seltenen Fällen auch für rechtliche Zwecke in Anspruch genommen werden können.
Wer mehr über die Verwendung der erfassten Daten durch Google erfahren will, sollte sich die zugehörige Datenschutzerklärung durchlesen.
Property für Mobile App anlegen
Das Tracken mobiler Apps per Google Analytics erfordert zudem ein Konto in Google Firebase, einer Entwicklungsplattform für die Erstellung von Webanwendungen. Sie erlaubt das Verknüpfen verschiedener Google-Dienste, unter anderem auch von Google Analytics, mit den Apps.
Neben Webseiten und Apps gibt es noch einige andere Systeme und Dienste, die per Google Analytics getrackt werden können, zum Beispiel verschieden Arten von internetfähigen Geräten und CRM-Systeme.
Im weiteren Verlauf wird exemplarisch die Einrichtung des Trackings für Webseiten beschrieben.
Tracking Code erstellen und einrichten
Wurde die Webseite erfolgreich als Property in Google Analytics angelegt, können im nächsten Schritt die Tracking-ID und der Tracking-Code abgerufen werden.
Beim Tracking-Code handelt es sich um mehrere Zeilen JavaScript, die dafür sorgen, dass bei jedem Seitenaufruf entsprechende Informationen an die Server von Google gesendet werden. Der Code wird angezeigt, wenn man auf der Seite zum Anlegen einer Property auf den Button „Tracking-ID abrufen“ klickt.
Nachfolgend ist ein solcher Tracking-Code exemplarisch dargestellt:
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXXXXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
Im Code, der von Google Analytics geliefert wird, fehlt allerdings ein wichtiger Zusatz, der im Sinne des Datenschutzes auf jeden Fall ergänzt werden sollte. In die vorletzte Zeile des Scripts, also vor
ga(‘send’, ‘pageview’);
sollte noch die Anweisung
ga(‘set’, ‘anonymizeIp’, true);
aufgenommen werden. Diese sorgt dafür, dass die letzten acht Bit der IP-Adressen vor der Übertragung abgeschnitten werden. Mehr dazu im Abschnitt „Google Analytics und Datenschutz“.
Beim Einbinden des Tracking-Scripts in die Webseite muss auf die passende Stelle im Code geachtet werden: Dieser befindet sich im Head-Bereich des Quellcodes. Google schreibt vor, dass der Tracking-Code unmittelbar vor dem </head>-Tag integriert werden muss.
Viele Content Management Systeme wie WordPress oder Joomla bieten entweder direkt die Möglichkeit, den Google Analytics-Code in ein entsprechendes Feld einzutragen, oder man nutzt dazu passende Erweiterungen, die das übernehmen.
Das Tracking-Script muss in jede Seite integriert werden, die von Google Analytics gemessen werden soll.
Anmerkung: Auch per Google Tag Manager ist die Anbindung an Google Analytics möglich. Details dazu sind auf dieser Seite zu finden.
Google Analytics und Datenschutz
Google Analytics hat bei allen sonstigen Vorzügen einen grossen Nachteil: Aus Sicht des Datenschutzes wird das Tool von vielen nämlich sehr kritisch gesehen. Das liegt vor allem daran, dass teils persönliche Daten an die Google-Server übermittelt werden, ohne dass genau bekannt ist, was dort mit den Daten geschieht.
Oben wurden bereits mehrere Möglichkeiten aufgeführt, wie diese Problematik zumindest gemildert werden kann:
- Durch entsprechende Einschränkungen der für Google erlaubten Datennutzung beim Einrichten einer Property.
- Durch den Einsatz von ga(‘set’, ‘anonymizeIp’, true); im Tracking-Code, um die IP-Adressen der Nutzer zu kürzen.
Das alleine genügt aber noch nicht. Es sollten weitere Vorkehrungen getroffen werden, um das Risiko möglicher Beschwerden oder Abmahnungen wegen Google Analytics zu minimieren. Dazu gehört vor allem das Einräumen eines Widerspruchsrechts für die Seitenbesucher gegen die Erfassung der Nutzerdaten.
Für die Wahrnehmung der Widerspruchsmöglichkeit müssen die Kunden zwei Optionen erhalten:
- Einen Link zum Deaktivierungs-Add-on
- Das Setzen eines Opt-Out-Cookies
Das Add-on verhindert, dass Google Analytics im Browser des Nutzers ausgeführt wird. Das Opt-Out-Cookie, das ebenfalls durch einen Link aktiviert werden kann, verhindert im Zusammenspiel mit einem zusätzlichen Script das Tracking durch Google Analytics.
Google hat für diese Optionen eine ausführliche Dokumentation erstellt, die hier zu finden ist.
Schliesslich sollte auch darauf geachtet werden, einen Passus zu Google Analytics in die Datenschutzerklärung der Webseite aufzunehmen. Eine entsprechende Vorlage ist hier zu finden.
Prüfen, ob der Tracking-Code funktioniert
Um zu kontrollieren, ob der Code richtig eingebunden wurde, empfiehlt sich die Prüfung der eingehenden Daten direkt in Google Analytics. Bestimmte Daten wie Traffic-Quellen oder Eigenschaften der Webseitenbesucher stehen jedoch erst einige Stunden nach dem Einrichten zur Verfügung.
Andere Daten wie zum Beispiel die Echtzeitberichte sollten unmittelbar ersichtbar sein. Dazu ruft man im Google Analytics-Konto unter „Berichte“ den Punkt „Übersicht / Echtzeit / Verhalten“ auf. Sofern dort Aktivitäten angezeigt werden, ist das ein Signal dafür, dass der Tracking-Code richtig eingebunden wurde.
Alternativ steht auch eine Prüfung per Google Tag Assistant zur Verfügung. Dabei handelt es sich um eine Erweiterung für den Chrome-Browser.

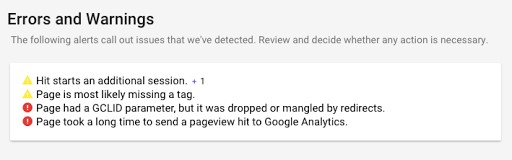
Abbildung 6: Google Tag Assistant
Der Tag Assistant zeigt an, ob ein Tracking-Code auf der Seite gefunden wurde, ob der Code valide ist oder ob Fehler enthalten sind. Dabei wird zwischen leichten, mittleren und schweren Fehlern unterschieden.
Der Google Tag Assistant ist derzeit nur in englischer Sprache verfügbar.
Brauchen Sie Unterstützung?
Haben Sie noch Fragen dazu, wie Sie Ihr Google Analytics korrekt einrichten oder brauchen Sie Hilfe bei der Einrichtung?
Online-Marketing Erfahrung seit 28 Jahren, in 87 Ländern
- 28 Jahre Erfahrung mit Suchmaschinenmarketing
- Lokale Spezialisten in 87 Ländern mit langjähriger Erfahrung (z.B. in China)
- Spezialisten mit Branchenerfahrung und Ausrichtung auf Ihre Businessziele
- Top-Positionen für die umsatzstärksten Suchbegriffe
- Sie erhalten neue Kunden, ohne Folgeinvestitionen.
- Sie erfahren, wie Sie Ihren Umsatz am stärksten erhöhen können.
- Sie profitieren von Erfahrungen in Ihren Exportmärkten.
- Sie profitieren von bewährten Prozessen.
- Weil Sie von jahrelanger Marketing- und Vertriebserfahrung profitieren und weil wir über breit aufgestellte Branchenkenntnisse verfügen.