Was für den korrekten Einsatz von hreflang für internationale Webseiten zu beachten ist, erfahren Sie hier.
Definition von hreflang
Bei internationalen Webseiten, die es in verschiedenen Sprach- und Landesversionen gibt, ist es sinnvoll, die Nutzer, aber auch die Suchmaschinen, auf die jeweils verfügbaren Versionen hinzuweisen. Das hilft zum Beispiel Google dabei zu erkennen, in welchen Fällen welche Version einer Seite ausgespielt werden muss.
Verfügt eine Webseite etwa über eine deutschsprachige Version für Deutschland und eine französischsprachige Version für Frankreich, so kann damit sichergestellt werden, dass Google für französische Nutzer nur die Ergebnisse der französischen Version und für deutsche Nutzer nur die Ergebnisse der deutschen Version anzeigt.
Damit lassen sich auch Dopplungen in den Suchergebnissen, sogenannter Duplicate Content, vermeiden, denn es ist sichergestellt, dass immer nur die jeweils passenden Inhalte erscheinen. Lesen Sie zu diesem Thema auch: 4 Möglichkeiten, wie Sie Duplicate Content vermeiden können.
Verweise per hreflang lassen sich auf verschiedene Arten implementieren, die im folgenden Abschnitt vorgestellt werden.
Möglichkeiten zum Einsatz von hreflang
Je nach den gegebenen technischen Voraussetzungen gibt es verschiedene Möglichkeiten hreflang-Verweise für eine Webseite bereitzustellen:
Die sicherlich am weitesten verbreitete Variante ist es hreflang in den HTML-Quellcode innerhalb des <head>-Bereichs einzubinden. Dazu bedient man sich der folgenden Syntax:
<linkrel="alternate" href="beispiel.de/seite.html"hreflang="de-DE" /><linkrel="alternate"href="beispiel.fr/seite.html hreflang="fr-FR />
Wichtig sind die Angaben im Attribut „hreflang“: Die ersten beiden Buchstaben stehen für die Sprache, das zweite Buchstabenpaar kennzeichnet das Land. Im obigen Beispiel geht es also um die Varianten für deutsche Nutzer in Deutschland sowie für französische Nutzer in Frankreich. Die Angabe der Sprache ist dabei Pflicht; die Angabe des Landes ist optional. Wichtig ist bei dieser und auch bei den anderen Implementierungsvarianten, dass auch jeweils die Version angegeben werden muss, auf der man sich gerade befindet. Man spricht hier auch vom selbstreferenzierenden hreflang. Auch per XML-Sitemap lassen sich Versionen über hreflang angeben:
<url> <loc>http://www.beispiel.com/englisch/seite.html</loc> <xhtml:link rel="alternate" hreflang="de" href="http://www.beispiel.de/deutsch/seite.html"/> <xhtml:link rel="alternate" hreflang="de-ch" href="http://www.beispiel.ch/schweiz-deutsch/seite.html"/> <xhtml:link rel="alternate" hreflang="en" href="http://www.beispiel.com/englisch/seite.html"/> </url>
Die Kennzeichnung der Sprache und des Landes erfolgt analog zur ersten Variante im Quellcode.
Schliesslich ist es auch möglich, Angaben zu hreflang im HTTP-Header mitzuliefern:
Link: <http://www.beispiel.com/file.pdf>; rel="alternate"; hreflang="en", <http://de-ch.beispiel.com/file.pdf>; rel="alternate"; hreflang="de-ch", <http://de.beispiel.com/file.pdf>; rel="alternate"; hreflang="de"
In diesem Beispiel wird ein PDF-Dokument in verschiedenen Versionen angeboten: für englischsprachige Nutzer, für deutschsprachige Nutzer aus der Schweiz sowie für alle übrigen deutschsprachigen Nutzer.
Worauf muss bei hreflang geachtet werden?
Die fehlerfreie Implementierung von hreflang gehört zu den anspruchsvollsten Aufgaben, denen sich Webmaster und SEOs stellen müssen. Nachfolgend sind die wichtigsten sechs Hinweise aufgeführt, die dabei beachtet werden sollten:
1. X-default anbieten: Für alle Nutzer, für die keine der angegebenen Sprach- und Landesversionen passt, sollte eine Standardversion per „x-default“ angeboten werden. Häufig ist das die englische Sprachversion. Diese kann wie folgt angegeben werden:
<linkrel="alternate" href="beispiel.com/seite.html"hreflang="x-default" />Google wird dann für alle Nutzer, deren Sprache und deren Ort nicht zu einem der hreflang-Verweise passt, die Inhalte der Standardversion (x-default) in den Suchergebnissen anzeigen.
2. Selbstreferenzierendes hreflang: Auf jeder Sprach- und Landesversion muss es einen selbstreferenzierenden Verweis auf eben diese Version geben. Das bedeutet, dass es zum Beispiel auf einer englischsprachigen Seite für die USA ein hreflang für „en-US“ geben muss. Google setzt dies voraus, sonst kann es zu Fehlern kommen.
3. Auch geringe Unterschiede rechtfertigen unterschiedliche Versionen: Selbst dann, wenn sich zum Beispiel zwischen der deutschen und der österreichischen Version eines Online-Shops nur die Preise unterscheiden, die restlichen Inhalte aber identisch sind, sollten entsprechende Verweise per hreflang eingebunden werden.
4. Hreflang muss immer auf Canonical-URL zeigen: Ein hreflang darf nicht auf eine URL zeigen, die auf eine andere URL weiterleitet oder die auf andere Weise nicht als Canonical-URL dient. Ansonsten kann es zu unerwünschten Effekten in den Suchergebnissen kommen.
5. Hreflang-Verweise müssen immer auf gleichartige Seiten verweisen: Das bedeutet, dass ein hreflang-Verweis auf einer Desktop-Seite stets auf eine andere Desktop-Seite zeigen muss. Für mobile Seiten gilt das ebenso: Hier darf es nur Verweise auf andere mobile Seiten geben. Mehr zu Mobile Marketing im Artikel: Google Mobile First – die Umstellung auf mobile Indexierung.
6. Es muss immer ein Gegenstück zu einem hreflang-Verweis geben: Ein häufiger Fehler besteht darin, einseitige hreflang-Verweise zu setzen. Wenn es auf der Seite, auf die verwiesen wird, keinen Verweis zurück gibt, wird Google dies als Fehler anzeigen.
Hreflang testen
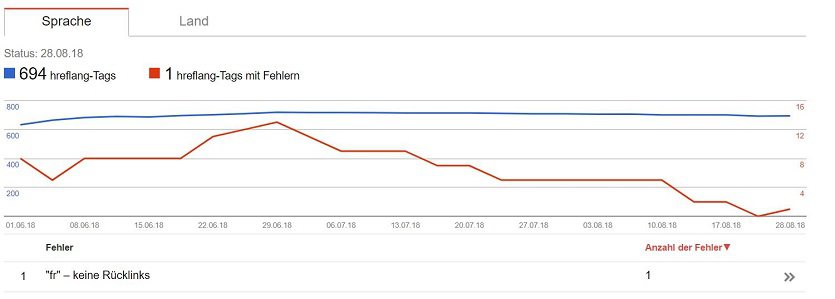
Zum Testen von hreflang bietet sich die Google Search Console an. Hier gibt es im Bereich „Suchanfragen / internationale Ausrichtung“ eine Übersicht, in der man die gefundenen hreflang-Verweise sowie die damit zusammenhängenden Fehler sehen kann:
Es empfiehlt sich, vor allem bei grösseren Webseiten hier regelmässig nachzusehen, ob es zu neuen Fehlern gekommen ist. Damit lassen sich unerwünschte Effekte auf den Suchergebnisseiten der einzelnen Länder vermeiden.
Fazit
Der Einsatz von hreflang ist auf verschiedene Weisen möglich. Insbesondere bei grösseren Webseiten kann es jedoch leicht zu Fehlern kommen. Aus diesem Grund sollte bei der Einrichtung auf bestimmte Grundregeln geachtet werden. Nach der Implementierung empfiehlt es sich, regelmässig in der Google Search Console nachzusehen, ob neue Fehler erkannt wurden.
Brauchen Sie Unterstützung?
Möchten Sie hreflang korrekt auf Ihrer internationalen Webseite integrieren? Brauchen Sie kompetente Unterstützung dabei?
Online-Marketing Erfahrung seit 28 Jahren, in 87 Ländern
- 28 Jahre Erfahrung mit Suchmaschinenmarketing
- Lokale Spezialisten in 87 Ländern mit langjähriger Erfahrung (z.B. in China)
- Spezialisten mit Branchenerfahrung und Ausrichtung auf Ihre Businessziele
- Top-Positionen für die umsatzstärksten Suchbegriffe
- Sie erhalten neue Kunden, ohne Folgeinvestitionen.
- Sie erfahren, wie Sie Ihren Umsatz am stärksten erhöhen können.
- Sie profitieren von Erfahrungen in Ihren Exportmärkten.
- Sie profitieren von bewährten Prozessen.
- Weil Sie von jahrelanger Marketing- und Vertriebserfahrung profitieren und weil wir über breit aufgestellte Branchenkenntnisse verfügen.