
Usability-Regeln und das Blickverhalten sind in Ländern wie China, Japan, Korea oder anderen asiatischen Ländern anders als in Europa.
Weltweite Usability-Tests sind sehr aufschlussreich und helfen, den Umsatz zu steigern. Wenn das Webdesign und die Inhalte einer Website nicht an die sprachlichen und kulturellen Feinheiten des lokalen Publikums angepasst sind, leidet die Attraktivität und das Potential zum internationalen Verkauf. Verschiedene Usability-Studien zeigen den starken Zusammenhang zwischen kulturellen Trends und Webdesign. Doch auch ohne eigenen Usability Test ist es wichtig, die unterschiedliche Wahrnehmung der Asiaten zu verstehen.
Stark kontextbezogene Kulturen vs. schwach kontextbezogene Kulturen
Stark kontextbezogene Kulturen wie China, Japan, Korea und andere asiatische Länder wählen drastisch andere Design-Strategien als in europäischen oder amerikanischen Kulturen üblich. Dies ist kulturell bedingt.
Asiatische Kommunikationsgewohnheiten sind weniger eindeutig als die Kommunikation in deutschsprachigen Ländern oder den USA. Die Mehrdeutigkeit von stark kontextbezogenen Kulturen stellen westliche Gesprächspartner oder Übersetzer von ursprünglich „westlichen“ Texten häufig vor Probleme. In stark kontextbezogenen Kulturen bleiben viele Dinge unausgesprochen und werden trotzdem verstanden. Worte und die Wortwahl werden sehr wichtig da wenige Worte eine komplexe Nachricht sehr effektive übermitteln können. Gleichzeitig führt dies dazu, dass jemand der die entsprechende Kultur nicht kennt, den Inhalt gar nicht versteht.
Chinesen, Japaner oder andere Asiaten brauchen also viel weniger Worte, um eine Botschaft zu vermitteln. Gleichzeitig ist es wichtig, das Umfeld der Worte so zu gestalten, dass die Botschaft auch korrekt ankommt. Aus diesem Grund nutzen die Asiaten oft Bilder oder Illustrationen wegen ihrem ästhetischen Reiz und nicht einfach um den Text, der das Bild umgibt visuelle darzustellen.
In stark bildbezogenen Kulturen findet die Kommunikation also auf indirekte Weise statt. Im Gespräch wird dies reichlich durch Gesten unterstrichen. Auf Websites führt dies dazu, dass viel häufiger grafische Elemente und indirekte Botschaften eingesetzt werden.
Im Gegensatz dazu finden sich in schwach kontextbezogenen Kulturen, wie beispielsweise in der Schweiz, Deutschland oder den USA eher nüchterne Homepages mit direkten Botschaften.
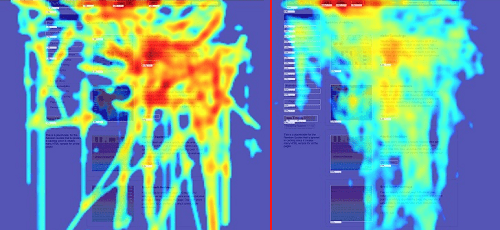
Heatmap Beispiel
Wie sich diese kulturellen Unterschiede in der Wahrnehmung ausdrücken, hatte zum Beispiel die amerikanische Analysefirma Clicktale mittels segmentierter Heatmaps untersucht. Das Surfverhalten von zwei in der Studie definierten Benutzergruppen wurde untersucht:
- Besucher aus den USA, Deutschland und Norwegen, das heisst von schwach kontextbezogenen Kulturen.
- Besucher aus stark kontextbezogene Kulturen wie China, Japan und Korea
stark kontextbezogen vs. schwach kontextbezogen

Stark kontextbezogene Kulturen wie China, Japan und Korea nehmen eine Seite völlig anders wahr als schwach kontextbezogenen Kulturen wie die USA oder Deutschland.
Beim Vergleich der Produkt-Übersichtsseite zeigte sich folgendes:
- Besucher aus den USA, aus Deutschland und Norwegen konzentrierten ihre Aufmerksamkeit hauptsächlich auf den Text und auf die Navigationsleiste am oberen Rand der Seite, also auf die direkte Kommunikation. Die Besucher hatten lediglich eine minimale Interaktion mit der Mehrheit der Usability-Elemente auf der Seite.
- Besucher aus China, Japan und Korea konzentrierten sich stark auf die Bilder und die Buttons mit der Handlungsaufforderung, also auf die indirekte Kommunikation. Sie verteilten ihre Aufmerksamkeit über die gesamte Produkte-Übersichtsseite.
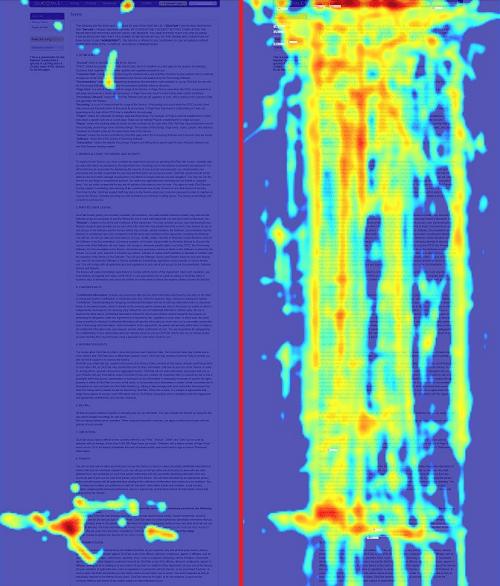
Textlastige Seiten als Extrembeispiel
Da die Produkte-Übersichtsseite viele Handlungsaufforderungs-Buttons enthielt, wurde auch eine textbasierte AGB-Seite untersucht, die keine grafischen Elemente enthält. Es sollte ermittelt werden, ob stark kontextbezogene Kulturen dennoch ebenso aktiv mit der Website interagierten, wenn keine anderen visuellen Elemente bereitstehen, wie sie es bei der Produkte-Übersichtsseite getan hatten.
Das Ergebnis war eindeutig!
stark kontextbezogen vs. schwach kontextbezogen

Stark kontextbezogene Kulturen wie China, Japan und Korea interagieren nicht mit dem Text auf der Webseite. Im Gegensatz dazu findet bei den schwach kontextbezogenen Kulturen eine starke Interaktion mit dem geschriebenen Text statt.
Die Website-Heatmaps der Studie zeigten, dass Besucher aus China, Japan und Korea die Seite mit lediglich minimaler Interaktion, wenn überhaupt, durchscrollten und sich nicht einmal die Hälfte der Seite ansahen. Besucher aus den USA, aus Deutschland und Norwegen sind jetzt die Gruppe, die die Seite liest und aktiv mit der Maus über den geschriebenen Text auf der Seite fährt.
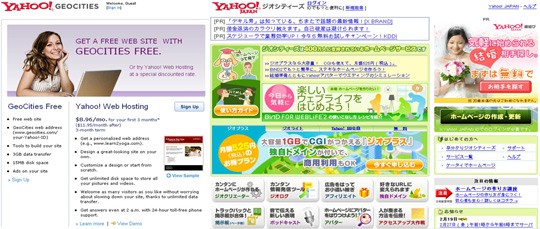
Beispiel Yahoo!
Das oben erwähnte Website-Heatmap-Experiment ist lediglich ein Beispiel dafür, wie gross die Unterschiede in der Wahrnehmung von Websites sind. Globale Websites die mit demselben Layout und Inhalt allen gerecht werden wollen, haben es schwerer als Websites die den lokalen Gegebenheiten mehr Freiraum einräumen. Dabei sind heftige Diskussionen mit dem CI-Verantwortlichen vorprogrammiert!

Angebot für die USA und für Japan: Völlig unterschiedliche Ansätze im Design und der Verwendung von Bildern.
Was dies bedeutet, wenn konsequent auf die lokalen Vorlieben gesetzt wird, lässt sich gut an einem Angebot von Yahoo aufzeigen, welches auf die USA ausgerichtet ist im Vergleich zum analogen Angebot das auf Japan ausgerichtet ist.
Auch wenn eine konsequente Ausrichtung auf das Wahrnehmungsverhalten der asiatischen Kunden sicherlich verkaufsfördernd ist, werden die meisten Unternehmen sich nicht trauen, das Erscheinungsbild so stark unterschiedlich darzustellen.
Empfehlungen zum Web Design für China oder asiatische Länder
Hier einige allgemeine Empfehlungen für Websites, die sich an ausländische Kunden richten. Dabei gilt: Je weiter weg der Zielmarkt, desto mehr Anpassungsbedarf besteht.
- Text: Häufig wird Englisch als Sprache für all diejenigen Besucher verwendet, für deren Sprache keine eigene Version vorhanden ist (siehe auch Internationale Domainstrategie aus SEO-Perspektive). Obwohl Englisch eine Universalsprache ist, werden deren Ausdrücke und Symbole von fremdsprachigen oft nicht verstanden. Wenn Sie eine englische Website unterhalten, die für Personen gedacht ist, welche Englisch nicht als Muttersprache beherrschen, müssen Sie die englische Sprache einfach und den Text kurz halten. Vermeiden Sie es, Klischees oder lokale Ausdrücke zu verwenden, die Ihre internationalen Kunden möglicherweise nicht verstehen können. Geben Sie dem Übersetzer Freiräume um den Text zu adaptieren (siehe auch Worauf Sie bei Übersetzungen achten sollten).
- Navigations-Elemente: Gerade wenn Sie Besucher in einer Sprache ansprechen wollen, die nicht deren Muttersprache entspricht, sind diese auf Navigations-Elemente auf Ihrer Website angewiesen, die ihnen helfen, sich zurechtzufinden. Deshalb sollten Sie sicherstellen, dass Ihre Navigationsleiste klar und gut organisiert ist, um eine leichte Navigation zu ermöglichen. Zusätzlich dazu sollten Sie in Betracht ziehen, Bilder und Banner mit Links auf Produkte-Seiten oder wichtige Schritte in Ihrem Conversion-Prozess auf Ihrer Seite zu integrieren.
- Symbole / Elemente zur Handlungsaufforderung: Bilder und Elemente mit einer Handlungsaufforderung die sich in einem Land als leistungsfähig und wirksam erweisen, widersprechen möglicherweise den kulturellen Werten eines anderen Landes. Beispielsweise hat das „O.K.-Symbol“, welches in englischsprachigen Ländern häufig verwendet wird, in einigen Kulturen einen anstosserregenden Unterton. Vermeiden Sie deshalb Symbole und verwenden Sie stattdessen klare Formulierungen.
- Ohne Controlling keine Performance: Es ist wichtig, Ihre Website regelmässig auf die global recht unterschiedlichen Usability-Bedürfnisse zu untersuchen. Dadurch erschliessen Sie sich möglicherweise eine bisher unbekannte Conversion-Quelle. Um herauszufinden, welche Elemente wirklich für den Verkauf oder die Kontaktaufnahme von potentiellen Leads entscheidend sind, hilft ein Controlling auf Basis eines korrekt eingerichtetes Analyse-Tools wie Google Analytics. Dort werden Probleme sichtbar.
Wie die Probleme gelöst werden, muss über A/B-Tests oder Usability-Reviews oder Tests herausgefunden werden. So können Sie letztendlich allen Besuchern gerecht werden. Wenn Sie ermitteln, welche Usability-Elemente bei welcher Nutzergruppe am besten funktionieren, können Sie Ihre Webseiten entsprechen den Bedürfnissen und Neigungen Ihrer internationalen Kundschaft besser gestalten. Gerade bei einem Redesign sollten Sie aber darauf achten, dass Sie sich nicht zu viele Optionen verbauen (siehe auch Über richtige Ziele mehr aus dem Website-Redesign herausholen).
Haben Sie Fragen zu internationalem Marketing, Web Design oder Usability für China oder andere asiatische Länder?
6 responses to “Web Design China: Usability und Blickverhalten sind anders”
Online-Marketing Erfahrung seit 28 Jahren, in 87 Ländern
- 28 Jahre Erfahrung mit Suchmaschinenmarketing
- Lokale Spezialisten in 87 Ländern mit langjähriger Erfahrung (z.B. in China)
- Spezialisten mit Branchenerfahrung und Ausrichtung auf Ihre Businessziele
- Top-Positionen für die umsatzstärksten Suchbegriffe
- Sie erhalten neue Kunden, ohne Folgeinvestitionen.
- Sie erfahren, wie Sie Ihren Umsatz am stärksten erhöhen können.
- Sie profitieren von Erfahrungen in Ihren Exportmärkten.
- Sie profitieren von bewährten Prozessen.
- Weil Sie von jahrelanger Marketing- und Vertriebserfahrung profitieren und weil wir über breit aufgestellte Branchenkenntnisse verfügen.





















[…] erwarten detailliertere technische Produkteinformationen sowie mehr sozialen Content (siehe auch Web Design China: Usability und Blickverhalten sind anders). Es lohnt sich deshalb, beim Auf- oder Ausbau eines Online-Shops mit ortskundigen Spezialisten […]
[…] erwarten detailliertere technische Produkteinformationen sowie mehr sozialen Content (siehe auch Web Design China: Usability und Blickverhalten sind anders). Es lohnt sich deshalb, beim Auf- oder Ausbau eines Online-Shops mit ortskundigen Spezialisten […]
[…] erwarten detailliertere technische Produkteinformationen sowie mehr sozialen Content (siehe auch Web Design China: Usability und Blickverhalten sind anders). Es lohnt sich deshalb, beim Auf- oder Ausbau eines Online-Shops mit ortskundigen Spezialisten […]
[…] Damit ein globales Modell funktionieren kann, müssen globale Teams ein Verständnis für die lokalen Märkte entwickeln und eine enge Beziehung mit lokalen Marketingteams aufbauen. Die Zeiten, als globale Kampagnen und Strategien in allen internationalen Gebieten für allgemeingültig erklärt wurden, sind vorbei, denn das funktioniert einfach nicht. Global aufgezogene Initiativen und Pläne müssen ein gewisses Mass an Flexibilität beinhalten, um kulturelle Unterschiede mit einbeziehen zu können (siehe auch Web Design China: Usability und Blickverhalten sind anders). […]
[…] Damit ein globales Modell funktionieren kann, müssen globale Teams ein Verständnis für die lokalen Märkte entwickeln und eine enge Beziehung mit lokalen Marketingteams aufbauen. Die Zeiten, als globale Kampagnen und Strategien in allen internationalen Gebieten für allgemeingültig erklärt wurden, sind vorbei, denn das funktioniert einfach nicht. Global aufgezogene Initiativen und Pläne müssen ein gewisses Mass an Flexibilität beinhalten, um kulturelle Unterschiede mit einbeziehen zu können (siehe auch Web Design China: Usability und Blickverhalten sind anders). […]
[…] Damit ein globales Modell funktionieren kann, müssen globale Teams ein Verständnis für die lokalen Märkte entwickeln und eine enge Beziehung mit lokalen Marketingteams aufbauen. Die Zeiten, als globale Kampagnen und Strategien in allen internationalen Gebieten für allgemeingültig erklärt wurden, sind vorbei, denn das funktioniert einfach nicht. Global aufgezogene Initiativen und Pläne müssen ein gewisses Mass an Flexibilität beinhalten, um kulturelle Unterschiede mit einbeziehen zu können (siehe auch Web Design China: Usability und Blickverhalten sind anders). […]